In this assignment, I'd like you to beef up the stylesheet.css
file you created in the previous assignment. Open your
XHTMLclass folder (or Dreamweaver Web site). Open the
stylesheet.css file that's in there now. Replace the styles
rules in it with this new set of style rules. You can type them
in yourself, or if you're pressed for time, feel free to copy
and paste.
/* stylesheet.css */
/* Body text and page background */
body {
font-family:"Book Antiqua", Times, Serif;
color:#0000cd;
background-color: #ddffff;
}
/* Level 1 headings */
h1 {
font-family: Papyrus, "Curlz MT", "Juice ITC", Algerian, fantasy;
font-weight: bold;
text-align:center;
color: #1F2159;
}
/* Level 2 headings */
h2 {
font-family: "Arial Black", Impact, Charcoal, fantasy;
color: #1F2159;
}
/* Level 3 headings */
h3 {
font-family: Arial, Helvetica, sans-serif;
font-style:italic;
text-decoration:underline;
color: #1F2159;
}
/* Generic style class for highlighting text */
.hilite{
background-color:#ffff00;
}
/* Paragraphs styled as tips */
p.tip {
background-color:#ACD095;
margin-left:100px;
margin-right:100px;
padding:5px;
border:solid thin #167A58;
}
/* Paragraphs styled as warnings */
p.warning {
background-color:#FFCCFF;
margin-left:100px;
margin-right:100px;
padding:5px;
border:solid thin #ff0000;
}
After you've put in all the style rules, save and close
stylesheet.css.
Next, I'd like you to create a new Web page named
ViewMyStyles.htm. Make sure you save it in your XHTMLclass
folder, and make sure it contains all the required XHTML tags
and a link to the external style sheet. The example below
contains a little nonsense text, but you can use any text you
wish. Once again, if you'd rather not retype the whole thing,
feel free to copy and paste.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<!-- This title for the browser and search engines -->
<title>ViewMyStyles.htm</title>
<!-- Link to external style sheet -->
<link href="stylesheet.css" rel="stylesheet" type="text/css" />
</head>
<body>
<h1>My Styles (I am an h1)</h1>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor <span class="hilite">highlighted span of text</span>
et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.</p>
<h2>Heading 2</h2>
<p class="tip">This is a tip-style paragraph. It uses the p.tip style rule from the external style sheet.</p>
<ol>
<li>I am the first list item.</li>
<li>I am the second list item.</li>
<li>I am the third list item.</li>
</ol>
<h3>Heading 3</h3>
<p class="warning">This is a warning-style paragraph. It uses the p.warning style rule from the external style sheet.</p>
<ul>
<li>I am the first list item.</li>
<li>I am the second list item.</li>
<li>I am the third list item.</li>
</ul>
</body>
</html>
After pasting in all the tags and content, save and close
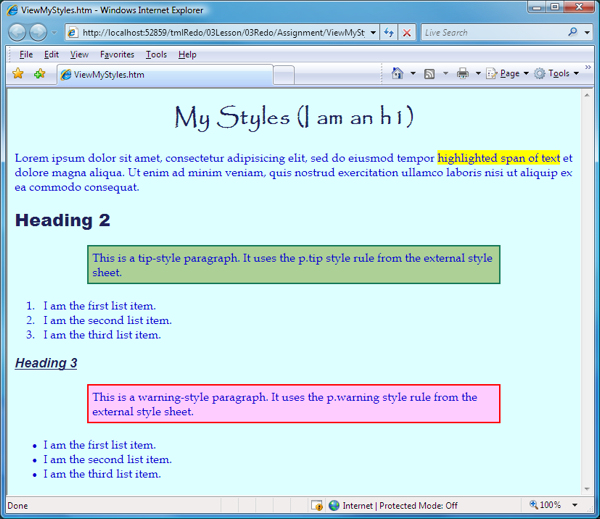
ViewMyStyles.htm. Then open it in a Web browser. It already
contains a link to stylesheet.css, so it should look something
like the image below in a Web browser. Your fonts may vary
because the browser can only display fonts that are installed on
your system.

ViewMyStyles.htm in a Web browser
Now I want to tell you about a really smart way to learn and
practice with CSS. One of the most common mistakes beginning Web
developers make is simply doing too much work without ever
checking their work. For example, let's say you do an hour or
two worth of work without ever checking to see how things are
playing out in the Web browser. When you finally view the page
in the Web browser, you realize there's a problem. Now you're
faced with the daunting task of trying to find out where the
problem lies.
Here's a better way. Leave ViewMyStyles.htm open in your Web
browser. Open stylesheet.css in an editor. Change one thing, and
one thing only. Then to check your work, save and refresh.
Here's how:
- Save the style sheet you just changed by pressing CTRL + S or COMMAND
+ S, or by choosing File > Save from the menu bar in your
editor. It isn't necessary to close stylesheet.css. Just
save it.
- Switch over to the copy of the page that's open in the
Web browser.
- Refresh the Web browser.
You'll see the effects of the change immediately.
Instant feedback is the best and quickest way to learn. And if
you discover a problem, you know where the problem is: right
where you just made the change. You won't have to go digging
around through tons of code trying to figure out where you
messed up.
There's no need to close the Web browser to continue. Just
switch back to the style sheet, make another change, save it,
switch back to the browser window, and refresh. It's a very
smart way to work, and a very smart way to learn.
The same method works for pages. You can have a Web page open in
your editor and in your browser at the same time. Every time you
make a change to the page in your editor, save the page and
refresh the browser. Instant feedback!
If you're accustomed to traditional HTML, you first inclination
will be to try to make all changes in the page itself (.htm or
.html file). Keep in mind that the page contains only tags and
content (the words that appear on the page). All the styles are
in the external style sheet, stylesheet.css. When you want to
change the look and feel of an element, you don't do so in the
page—you do so in the style sheet.
The old way of doing things is a tough habit to break. But if
you spend some time trying out different colors, fonts, and so
on in stylesheet.css and check your work regularly in
ViewMyStyles.htm, you'll get some good practice and instant
feedback. Both are key components to successful learning. Here's
the recipe for experimenting:
- Pick something you'd like to change, such as the page background color
or the color or font of a heading.
- Open the style sheet and figure out what style rule you
need to change to affect that element. Remember, the
selector at the start of each style rule describes what
element that style rule applies to.
- Figure out which descriptor you need to change—for
example, background-color, color (for text),
or font-family.
- Make your change. Make sure you use proper syntax and
only values that are appropriate for the property. (For
example, use a hex color for background-color or
color).
- Make your change, save and refresh to see how it plays
out in the Web browser.
If you can get in the habit of checking your work every time you
make a change to a style sheet or Web page, you'll learn faster
and spend a lot less time trying to find errors in your code.
One last piece of advice: If you're the type of person who likes
to try to figure everything out by guessing, consider adopting
some new habits in that realm, too. I know it's kind of fun to
try to learn everything by discovery, but that can also turn
into a real time-waster. Take advantage of the many online
resources available when you need factual information about CSS
properties, XHTML tags, and color hex codes.
As always, if you come up with something cool you'd like to
share, just drop us a note in the Discussion Area telling us
where to look.
|